Het is 2024 en we kennen inmiddels allemaal websites. Maar heb je je ooit afgevraagd wat er nog meer bij een succesvolle website komt kijken? Of waar gaat webdesign over? Of u nu een beginnende ondernemer bent die een overtuigende online aanwezigheid wil creëren of een nieuwsgierige internetbewoner die de digitale wereld beter wil begrijpen, deze gids is voor u.
Webdesign is een fascinerend, steeds evoluerend vakgebied dat een cruciale rol speelt in de manier waarop we internet ervaren. Het gaat om meer dan alleen mooie kleuren en aantrekkelijke afbeeldingen; het gaat om het creëren van een boeiende, gebruiksvriendelijke omgeving die navigatie zowel functioneel als mooi maakt.
In deze gids verdiepen we ons in de verschillen tussen webontwerp en webontwikkeling, verkennen we de visuele en functionele elementen van webontwerp en bespreken we het belang van responsief en adaptief ontwerp in de huidige wereld met meerdere apparaten. We zullen ook ingaan op de cruciale rol van toegankelijkheid in webontwerp, u kennis laten maken met de instrumenten die worden gebruikt door professionele webontwerpdiensten, en de voordelen van goed webontwerp benadrukken.
Klaar? Laten we erin springen.
Webdesign versus webontwikkeling
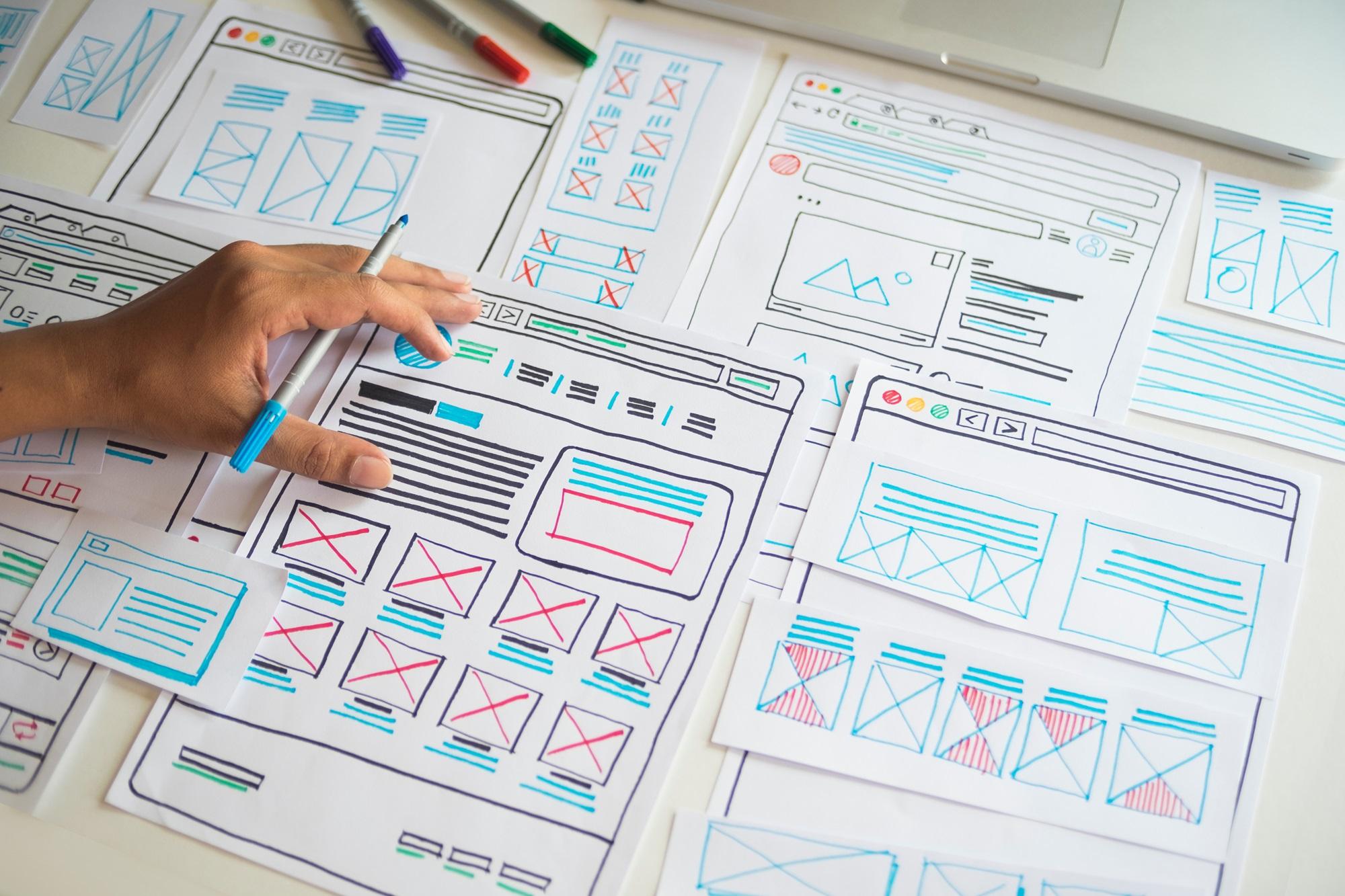
 Krediet: Chaosamran_Studio – stock.adobe.com
Krediet: Chaosamran_Studio – stock.adobe.com
Laten we eerst de termen webdesign en webontwikkeling bespreken. Hoewel ze vaak hand in hand gaan (en beide cruciaal zijn voor het creëren van een succesvolle online aanwezigheid), vertegenwoordigen ze totaal verschillende aspecten van het proces van het maken van websites.
Bij webdesign draait het, zoals de naam al doet vermoeden, om de ontwerpelementen van een website. Het is het deel van het proces waarin een ontwerper zich richt op het creëren van een visueel aantrekkelijke, gebruiksvriendelijke interface. Webontwerpers gebruiken hun creatieve flair en begrip van esthetiek om een website te bouwen die resoneert met de doelgroep. Ze richten zich op lay-out, kleurenschema’s, typografie, elementen van de gebruikersinterface en algehele visuele harmonie om een uitnodigende en effectieve gebruikerservaring te creëren.
Aan de andere kant brengt webontwikkeling de prachtige ontwerpen van webontwerpers tot leven. Webontwikkelaars zijn de technische tovenaars die het ontwerp omzetten in een volledig functionele website. Ze gebruiken verschillende codeertalen zoals HTML, CSS, JavaScript en andere om de structuur, functionaliteit en algehele prestaties van de website op te bouwen en te onderhouden.
Simpel gezegd: als we een website als een auto beschouwen, dan zou webontwerp de esthetisch aantrekkelijke buitenkant en het comfortabele interieur zijn, terwijl webontwikkeling de motor en mechanische systemen zou zijn die de auto laten bewegen. Net zoals zowel het ontwerp als de mechanica essentieel zijn om een auto aantrekkelijk en functioneel te maken, spelen zowel webontwerp als webontwikkeling een cruciale rol bij het gepolijst en operationeel maken van een website.
De verwarring tussen deze twee termen ontstaat vaak omdat ze zo nauw samenwerken en elkaar op sommige gebieden overlappen.
Front-end-ontwikkelaars hebben bijvoorbeeld soms een goed begrip van ontwerpprincipes nodig, terwijl ontwerpers vaak moeten weten hoe (en of) hun ontwerpen in code tot leven zullen komen. Maar fundamenteel hebben webontwerp en webontwikkeling verschillende doelstellingen en vereisen ze verschillende vaardigheden.
Dus de volgende keer dat u zich afvraagt: “Wat is webdesign?” en hoe het contrasteert met webontwikkeling, onthoud het op deze manier: het is een harmonieuze mix van creativiteit en technische details, esthetiek en functionaliteit, ontwerp en code. Een succesvolle website heeft een evenwicht tussen beide nodig, en het begrijpen van deze concepten is uw eerste stap naar het creëren of verbeteren van uw aanwezigheid op het web.
Visuele en functionele elementen van webdesign
Terwijl we dieper ingaan op de vraag wat webdesign inhoudt, is het belangrijk om de twee belangrijkste componenten ervan te begrijpen: visuele en functionele elementen.
Visuele elementen
Laten we beginnen met de visuele elementen. Dit zijn de componenten die uw aandacht trekken wanneer u voor het eerst op een webpagina terechtkomt. Ze spelen een grote rol bij het vormen van de esthetische aantrekkingskracht van een website en het creëren van een blijvende indruk.
Hier zijn enkele visuele elementen waarmee u rekening moet houden bij het bouwen van een website:
Functionele elementen
Hoewel beelden een site aantrekkelijk maken, zorgen de functionele elementen ervoor dat de website soepel werkt. Dit zijn de bouten en moeren waarmee gebruikers kunnen communiceren met een website en toegang kunnen krijgen tot de inhoud ervan.
Hier zijn enkele voorbeelden van functionele elementen:
Webdesign is een veld dat altijd in ontwikkeling is, waarbij nieuwe trends en technologieën voortdurend de mogelijkheden hervormen. Maar hoe de technologie zich ook ontwikkelt, het doel blijft hetzelfde: websites maken die net zo prettig zijn om te gebruiken als om naar te kijken.
Responsief en adaptief webdesign
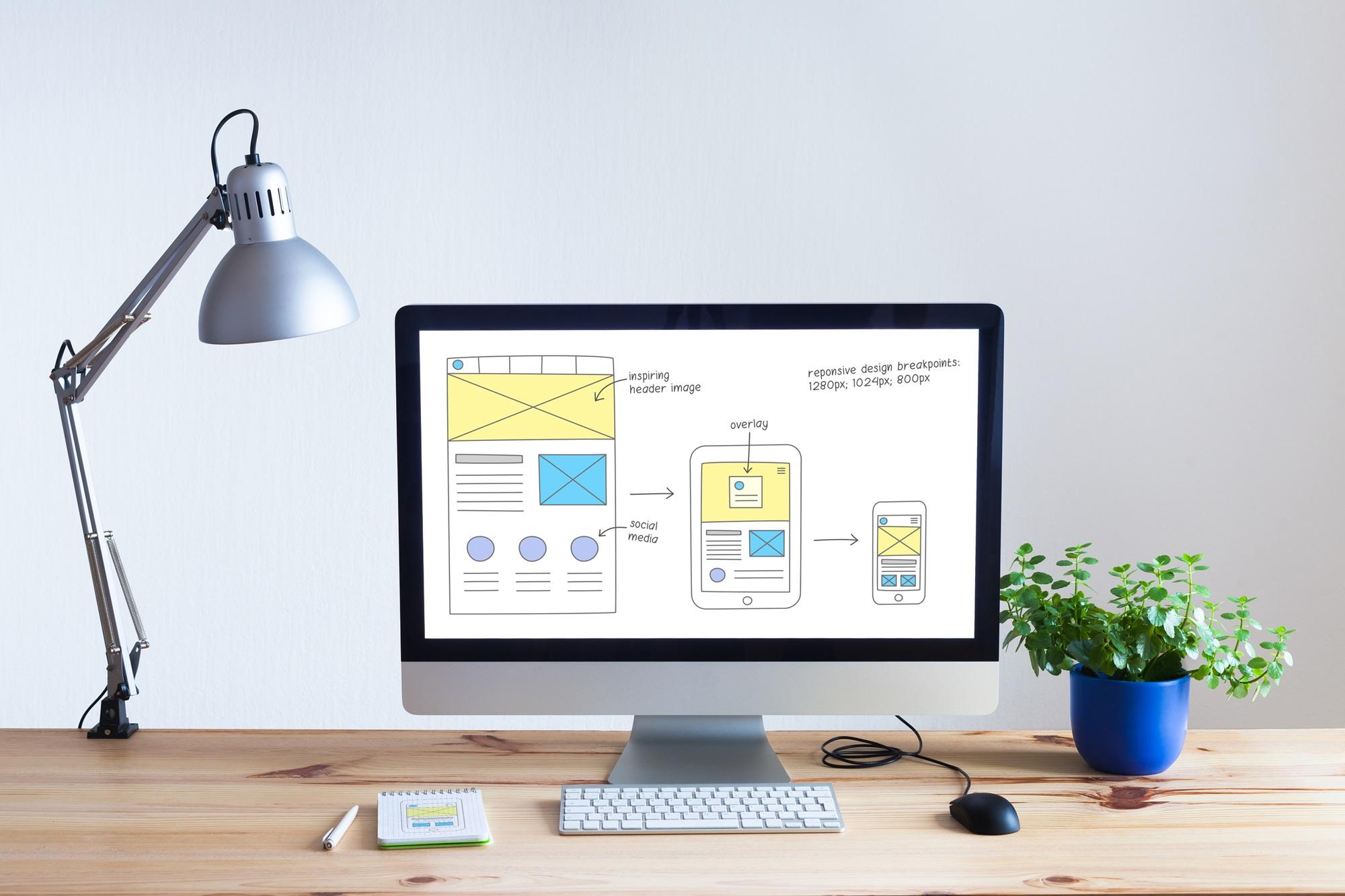
 Krediet: NicoElNino – stock.adobe.com
Krediet: NicoElNino – stock.adobe.com
Twee termen die vaak voorkomen bij webdesign zijn responsive webdesign en adaptief webdesign. Het is belangrijk om te begrijpen wat deze betekenen en hoe ze verschillen, omdat ze de gebruikerservaring van uw website aanzienlijk beïnvloeden. Laten we ze allemaal hieronder bekijken.
Responsief webdesign
Responsief webontwerp maakt vaak gebruik van flexibele rasterindelingen (ook wel breekpunten genoemd). Zie het als een dynamisch spel van percentages. Als een header bijvoorbeeld 25% van de containerruimte in beslag neemt, blijft deze verhouding behouden, ongeacht eventuele wijzigingen in de schermgrootte.
Voordelen van responsive webdesign
De schoonheid van responsief ontwerp ligt in de flexibiliteit ervan. Uw website past zich automatisch aan elk schermformaat aan, waardoor uw bezoekers een optimale kijkervaring krijgen. Veel websitebouwers hebben de neiging responsief webontwerp te gebruiken, omdat het werkt op een raster dat voor minder ervaren sitebouwers moeilijker te doorbreken is.
Nadelen van responsive webdesign
Responsief ontwerp is echter niet zonder uitdagingen. Het kan complex zijn om te implementeren vanwege de tests die nodig zijn om de kwaliteit te garanderen. Bovendien is er niet veel maatwerk mogelijk op basis van het apparaat.
Beste gebruiksscenario’s voor responsief webontwerp
Responsief ontwerp is ideaal voor inhoudgestuurde sites zoals blogs en nieuwsportals waarbij de primaire focus ligt op het leveren van leesbare inhoud, ongeacht het apparaat.
Adaptief webdesign
Adaptief webontwerp houdt daarentegen rekening met veel meer dan alleen de schermgrootte. Ook de context van de gebruiker speelt een rol.
Laten we het opsplitsen met een praktisch voorbeeld. Stel dat een adaptief website-ontwerp identificeert dat een gebruiker een beperkte bandbreedte heeft of toegang heeft tot de webapplicatie via een mobiel apparaat in plaats van een desktop. In deze gevallen vermijdt de website het laden van een grote afbeelding, zoals een infographic. In plaats daarvan kan een compactere, samenvattende versie van de infographic worden gepresenteerd.
Voordelen van adaptief webdesign
Adaptief webontwerp maakt een hoog niveau van maatwerk mogelijk. U kunt de functionaliteit en het uiterlijk van uw site aanpassen aan verschillende apparaten. Bovendien leidt het vaak tot snellere laadtijden op mobiel, omdat je de inhoud specifiek voor dat platform kunt optimaliseren.
Nadelen van adaptief webdesign
Het grootste nadeel is de inspanning die het kost. U moet meerdere lay-outs ontwerpen en onderhouden, wat tijdrovend en kostbaar kan zijn.
Beste gebruiksscenario’s voor adaptief webontwerp
Adaptief ontwerp is uitstekend geschikt voor complexe websites, zoals e-commerce winkels of interactieve applicaties. Deze profiteren vaak van een op maat gemaakt ontwerp dat de bruikbaarheid op specifieke apparaten verbetert.
Toegankelijkheid in webdesign
Als we het hebben over webdesign, is toegankelijkheid een aspect dat niet over het hoofd mag worden gezien. Webtoegankelijkheid betekent het creëren van websites die bruikbaar zijn voor een zo groot mogelijk aantal gebruikers. Dit omvat niet alleen overwegingen voor apparaten of internetsnelheid, maar ook voor mensen met een handicap.
Het is belangrijk om te onthouden dat internet geen luxe is, maar een noodzaak. Van winkelen en bankieren tot onderwijs en gezondheidszorg: veel van onze belangrijke dagelijkse activiteiten zijn online verschoven. Daarom is het essentieel om gelijke toegang te bieden.
Webontwerpers spelen een sleutelrol bij het waarborgen van deze gelijkheid. Zij hebben de kracht om een inclusieve digitale omgeving te creëren waarin iedereen kan deelnemen en bijdragen. Door vanaf het begin rekening te houden met toegankelijkheid kunnen webontwerpers ervoor zorgen dat hun creaties niet alleen visueel aantrekkelijk zijn, maar ook functioneel voor iedereen.
Stel je voor: je geeft een feestje bij je thuis en al je vrienden zijn uitgenodigd. Zou je niet willen dat iedereen van het feest geniet, gemakkelijk rond kan navigeren, zich op zijn gemak voelt en, belangrijker nog, zich welkom voelt? Dat is precies hoe uw website zou moeten zijn: een uitnodigende ruimte voor iedereen.
Waarom is toegankelijkheid zo belangrijk bij webdesign? Hier zijn enkele redenen waarom toegankelijkheid een topprioriteit zou moeten zijn:
Verbetert de inclusiviteit
Toegankelijkheid omvat diversiteit en inclusiviteit. Niet iedereen gaat op dezelfde manier met internet om. Sommige mensen gebruiken mogelijk schermlezers, spraakopdrachten of andere ondersteunende technologieën. Door te ontwerpen met het oog op toegankelijkheid zorgen we ervoor dat deze personen websites eenvoudig en effectief kunnen gebruiken en er doorheen kunnen navigeren.
Vergroot het zakelijke bereik
Bereikbaarheid is ook gunstig vanuit zakelijk perspectief. Door uw website toegankelijk te maken, vergroot u het bereik van uw doelgroep. Dit breidt niet alleen uw potentiële klantenbestand uit, maar verbetert ook de positie van uw website in zoekmachines zoals Google, aangezien webtoegankelijkheid een belangrijke factor is in zoekmachineoptimalisatie (SEO).
Zorgt voor naleving van de wetgeving
Toegankelijkheid is niet alleen maar een leuk extraatje; het is in veel delen van de wereld een wettelijke vereiste. Wetten zoals de American with Disabilities Act (ADA) in de VS en de European Accessibility Act in de EU schrijven voor dat bepaalde websites toegankelijk moeten zijn voor alle gebruikers. Het is belangrijk om te weten dat niet alle websites onder deze richtlijnen vallen, maar het is een goed idee om te controleren of uw site van toepassing is.
Hulpmiddelen voor webontwerp
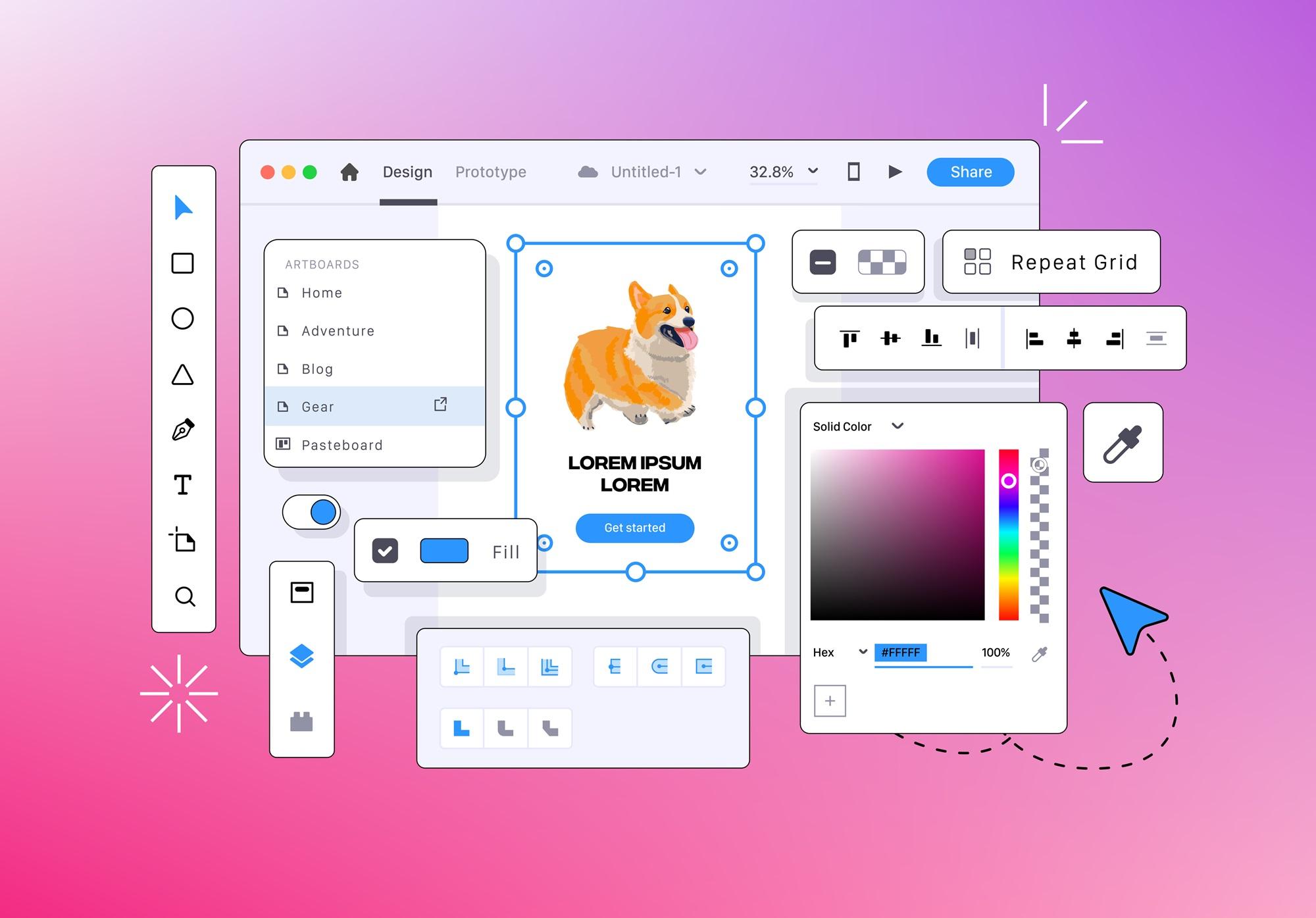
 Credit: Lina Tsjechovich – stock.adobe.com
Credit: Lina Tsjechovich – stock.adobe.com
Met alles wat we tot nu toe hebben besproken, lijkt webontwerp misschien een hele klus, maar met de juiste tools tot uw beschikking kunt u zelf een prachtige en toegankelijke website maken. Hier zijn enkele van de beste webontwerptools ter overweging:
Com.nl Websitebouwer
Com.nl’s Website Builder is een alles-in-één tool waarmee je een professionele website kunt bouwen zonder dat je technische vaardigheden nodig hebt. Dankzij de drag-and-drop-interface is het ontwerpen van uw website een fluitje van een cent, terwijl u met een breed scala aan sjablonen naar hartenlust kunt aanpassen.
Adobe Photoshop
Adobe Photoshop is niet alleen bedoeld voor het bewerken van foto’s. Met deze veelzijdige tool kunt u visuals maken en bewerken, webafbeeldingen ontwerpen en zelfs prototypen van website-indelingen maken, waardoor het een geweldig hulpmiddel is voor doorgewinterde ontwerpers.
Adobe Dreamweaver
Dreamweaver is een ander Adobe-hulpprogramma dat essentieel is voor webontwerp. Het is een HTML-editor die ook CSS, JavaScript en meer ondersteunt. Met Dreamweaver kunt u visueel of rechtstreeks in code ontwerpen, waardoor het een geweldig hulpmiddel is voor zowel beginners als doorgewinterde webontwerpers.
Schetsen
Sketch is een webontwerptoolkit die speciaal is ontworpen voor MacOS. Het is perfect voor het maken van interfaces, websites en pictogrammen. Sketch biedt precisie en flexibiliteit, met functies zoals symbolen en gedeelde stijlen die het hergebruik van elementen snel en eenvoudig maken.
WordPress
WordPress is een contentmanagementsysteem dat ook robuuste webontwerpfuncties biedt. Met duizenden thema’s en plug-ins beschikbaar, kunt u met WordPress uw website precies zo ontwerpen zoals u dat wilt.
Figma
Figma is een cloudgebaseerde webontwerptool die realtime samenwerking mogelijk maakt. Dit maakt het uitstekend geschikt voor teams, omdat meerdere mensen tegelijkertijd aan hetzelfde ontwerp kunnen werken. Figma heeft ook robuuste ontwerpfuncties, zoals vectorbewerking en prototyping.
Deze tools vormen slechts het topje van de ijsberg bij het verkennen van wat webdesign is. Door deze tools onder de knie te krijgen, bent u goed op weg om boeiende, visueel verbluffende websites te maken. Maar onthoud: de beste tool is degene die voor u werkt, dus wees niet bang om te experimenteren en uw perfecte match te vinden.
Vindt u het niet prettig om uw eigen website te bouwen? Ons professionele webontwerpteam kan u helpen een prachtige website voor uw bedrijf te creëren.
Wat zijn de voordelen van goed webdesign?
Goed webdesign is meer dan alleen het creëren van een visueel aantrekkelijke website. Het gaat erom dat u een onlineomgeving creëert die soepel functioneert, de boodschap van uw merk effectief overbrengt en uiteindelijk resultaten genereert.
Laten we eens kijken naar enkele van de belangrijkste voordelen van goed webdesign.
Betere rankings in zoekmachines
Google houdt van websites die een uitstekende gebruikerservaring bieden. Dat betekent dat een goed ontworpen website, met een duidelijke structuur en hoogwaardige inhoud, de positie van uw site op de resultatenpagina’s van zoekmachines (SERP’s) kan helpen verbeteren. Dit vergroot uw zichtbaarheid en kan meer organisch verkeer aantrekken.
Consistentie van het merk
Een goed ontworpen website helpt bij het tot stand brengen en behouden van merkconsistentie op al uw online platforms. Deze consistentie, van logo’s tot kleurenschema’s en lettertypen, zorgt voor herkenning en vertrouwen bij uw publiek.
Geminimaliseerde bouncepercentages
Heeft u ooit een website bezocht en werd u geconfronteerd met een rommelige lay-out en verwarrende navigatie? Dat is een enkeltje van de website. Een goed webontwerp houdt gebruikers betrokken en moedigt hen aan om uw site verder te verkennen, waardoor de bouncepercentages worden geminimaliseerd.
Verhoogde conversiepercentages
Een site die gemakkelijk te navigeren is, snel laadt en een lust voor het oog is, kan bezoekers langer vasthouden en hen op het pad naar conversie leiden, of dat nu het doen van een aankoop is, het aanmelden voor een nieuwsbrief of het contact opnemen met uw team.
Verbeterde gebruikerservaring
Uiteindelijk gaat een goed webontwerp over het bieden van een naadloze, plezierige gebruikerservaring. Wanneer bezoekers zonder frustratie kunnen vinden wat ze zoeken, is de kans groter dat ze uw merk positief beoordelen en terugkeren naar uw site.
Nu we de voordelen van goed webdesign hebben besproken, vraag je je misschien af hoe dat er in de praktijk precies uitziet. Daarvoor is er geen betere plek om te zoeken dan voorbeelden in webontwerpportfolio’s. Deze portfolio’s, waarin het werk van professionele webontwerpers wordt getoond, bieden een schat aan inspiratie en inzicht in de huidige trends en best practices op het gebied van webontwerp.
Conclusie
Webdesign is, zoals u heeft gezien, meer dan alleen maar mooie plaatjes op een scherm. Het is een mix van kunst en wetenschap, visie en techniek, creativiteit en coderen. Het is een voortdurend evoluerend vakgebied dat eindeloze mogelijkheden biedt om te leren en te groeien. Of u nu een beginnende ontwerper, een bedrijfseigenaar of gewoon een nieuwsgierige lezer bent, we hopen dat deze gids, die de basisprincipes van webdesign behandelt, heeft geholpen de weg die voor u ligt te verhelderen.
Vergeet niet dat het web een canvas is, en met het juiste ontwerp kun je een meesterwerk schilderen. Dus hier is uw webontwerpreis. Moge het gevuld zijn met kleur, innovatie en succes.
Veel Gestelde Vragen
Wat wordt bedoeld met webdesign?
Webdesign verwijst naar het proces van het plannen, conceptualiseren en ordenen van inhoud die bedoeld is voor internet. Het gaat verder dan esthetiek en omvat websitestructuur, gebruikersinterface, navigatie-ergonomie, website-indeling, kleuren, contrasten, lettertypen en afbeeldingen, allemaal gecombineerd met de ontwerpprincipes om een website te creëren die voldoet aan de doelstellingen van de eigenaar en ontwerper.
Wat is het doel van een webdesigner?
Een webdesigner is een professional die websites maakt en ontwerpt, waarbij de nadruk ligt op de lay-out, esthetische elementen en gebruikersinterface. Ze gebruiken verschillende ontwerpprogramma’s om functionele, aantrekkelijke websites te creëren die de gebruikerservaring verbeteren. Hun werk kan betrekking hebben op grafisch ontwerp, codering en begrip van best practices voor SEO.
Is webdesign nog nodig?
Ja, webdesign is nog steeds nodig. Als het digitale gezicht van een bedrijf of merk kan een goed ontworpen website de zichtbaarheid vergroten, de gebruikerservaring verbeteren en de bedrijfsgroei stimuleren. Het helpt ook bij strategieën voor zoekmachineoptimalisatie, waardoor het een integraal onderdeel is van online succes.
Wat zijn de voordelen van webdesign?
Voordelen van webontwerp zijn onder meer het creëren van een sterke eerste indruk, het verbeteren van de gebruikerservaring, het helpen bij de SEO-strategie, het opbouwen van merkconsistentie, het verbeteren van sitenavigatie en het bevorderen van een sterke klant-zakelijke relatie. Het kan ook het mobiele verkeer vergroten, het bouncepercentage verlagen en uiteindelijk tot hogere conversiepercentages leiden.